Who We Are
We are a team of experienced Microsoft Project consultants. Our goal is to help businesses manage their projects more efficiently.
Our Services
We’re here to help with all aspects of Microsoft Project. Here’s what we do:
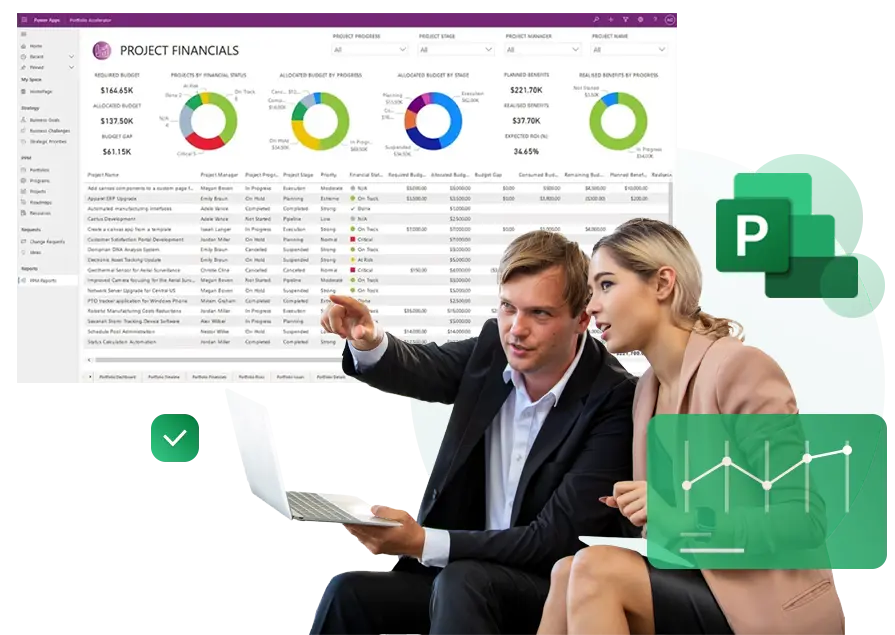
MS Project Online Setup
We will set up and customize Microsoft Project Online to fit your business needs.
Scheduling & Resource Management
Need help organizing your projects and resources? We help you with expert scheduling and resource management.
Automation and Integrations
We can streamline your workflows and integrate the tools you already use, making project management more efficient.
Team & Manager Training
Whether you’re new to Microsoft Project or want to sharpen your skills, we provide hands-on training for teams and project managers.
Data Migration & Reports
We’ll handle all your data migration and set up custom reports so that you can easily stay on top of your projects.
Project Server Setup
We configure and optimize Microsoft Project Server to run smoothly for your business operations.
Project for Web Support
We’re here to help you set up and use Project for the Web, giving you a simple but powerful way to manage your projects.
Portfolio Management Help
Managing multiple projects? We’ll help you align them with your business goals and keep everything running smoothly.
Our Clients











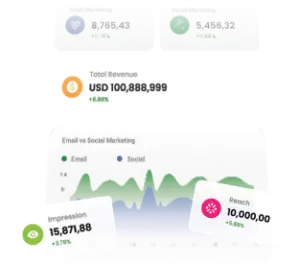
Microsoft Project Pros for Your Business
A suite of features designed not just to meet expectations, but to exceed them. Here’s what you can look forward to:
Our Microsoft Project Consulting Process
Let this guide show you how to maximize our full potential for your business:

Analysis

Planning

Design

Testing

Training
Why Choose Our Microsoft Project Consulting Services?
Here’s how we can make a real difference in your project management:
Improved Project Timelines
We help you stay on schedule and reduce delays.
Accurate Resource Allocation
Ensure balanced workloads and efficient resource use.
Data-Driven Decisions
Custom dashboards and reports provide insights to guide your decisions.
End-to-End Support
From setup to ongoing training, we’re with you every step of the way.
Expedited Services
We offer fast, reliable support for urgent project needs.

Industry-Specific Solutions
We provide tailored Excel consulting solutions for various industries to help you work more efficiently.
what our clients say about BSuite365?

I have been working with BSuite365 team on various projects over the last 4 years. It started with a complex mathematical problem and a simple spreadsheet. Their team always surprises me with their skills and passion for their work. They really work hard to ensure projects meet the business criteria and solve the business problems they need to. I will continue working with them to improve the business systems of our company.

Working with Sajad and his team at BSuite365 has been an easy and pleasant experience. The solution they built for us will save us dozens of hours of labour costs several times a year and has been well worth what we paid. I can easily recommend them and will not hesitate to work with them again in the future.

Sajad and his team have been extremely helpful in meeting our website needs. They listen to what your vision is and not only work around it, but help to flesh it out. I would highly recommend Sajad and BSuite365 to anyone with Technology needs.

At Persephone Brewing we utilize a number of systems to manage and report our data. BSuite365 System helped us streamline these processes by automating several business processes using our existing data sets saving us hundreds of hours a year at a very reasonable cost.